How to install Stellar snippet in your website
Stellar’s snippet allows you to start creating and running experiments for your website. Whether adding it directly or through Google Tag Manager (the less recommended option), follow these simple steps:
For Any Website:
- Locate Your
<head>Tag:- Open your website's HTML and find the
<head>section.
- Open your website's HTML and find the
- Paste the Snippet:
- Copy and paste your Stellar snippet directly into the
<head>tag. This ensures the snippet loads at the top of every page for optimal performance.
- Copy and paste your Stellar snippet directly into the
For Those Using Google Tag Manager (less recommended):
- Create a New Tag:
- In GTM, go to your project's workspace and create a new tag.
- In GTM, go to your project's workspace and create a new tag.

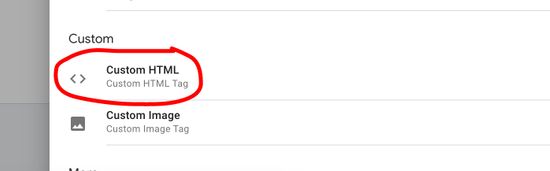
- Choose “Custom HTML” Tag Type:
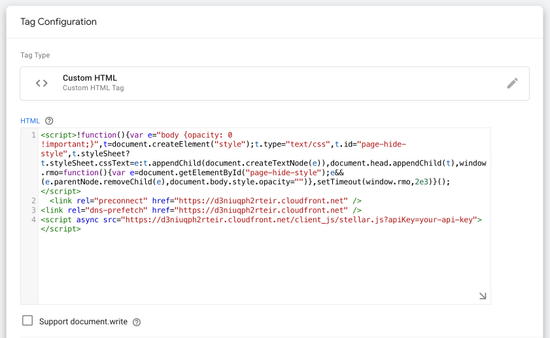
- Select Custom HTML and paste the Stellar snippet code.
- Select Custom HTML and paste the Stellar snippet code.


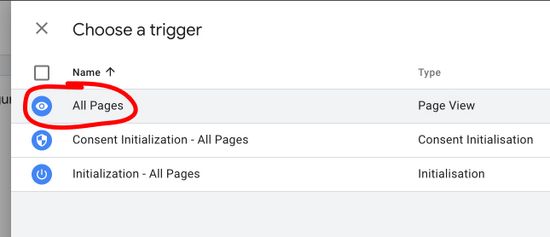
- Add a Trigger:
- Add a trigger to control where the snippet loads. Typically, you’ll use All Pages to run it site-wide, but you can set it to specific pages if needed.
- Add a trigger to control where the snippet loads. Typically, you’ll use All Pages to run it site-wide, but you can set it to specific pages if needed.

- Save and Publish:
- Save the tag and publish your GTM container to activate the snippet across your site.
Why We Don’t Recommend Using Google Tag Manager
Our Anti-Flicker script works best when it’s added directly to your site’s code. With Google Tag Manager, the browser first needs to load the GTM container before running our script, introducing a delay.
This applies to any third-party tag managed through GTM. While GTM offers convenience, it comes at the cost of added latency. To ensure the best performance, we recommend placing our snippet directly in your site’s markup.
Anti-Flicker option:
Our default selected Anti-Flicker option is designed to provide a better user experience by hiding your page's content until all potential experiments are fully mounted. This reduces a small flicker that could be visible otherwise. However, we do not enforce this and you can opt out of it by switching the toggle off.
Important Notes
- Caching: If the snippet doesn’t appear immediately, clear your browser cache or force-refresh the page.
Published: 10/28/2024